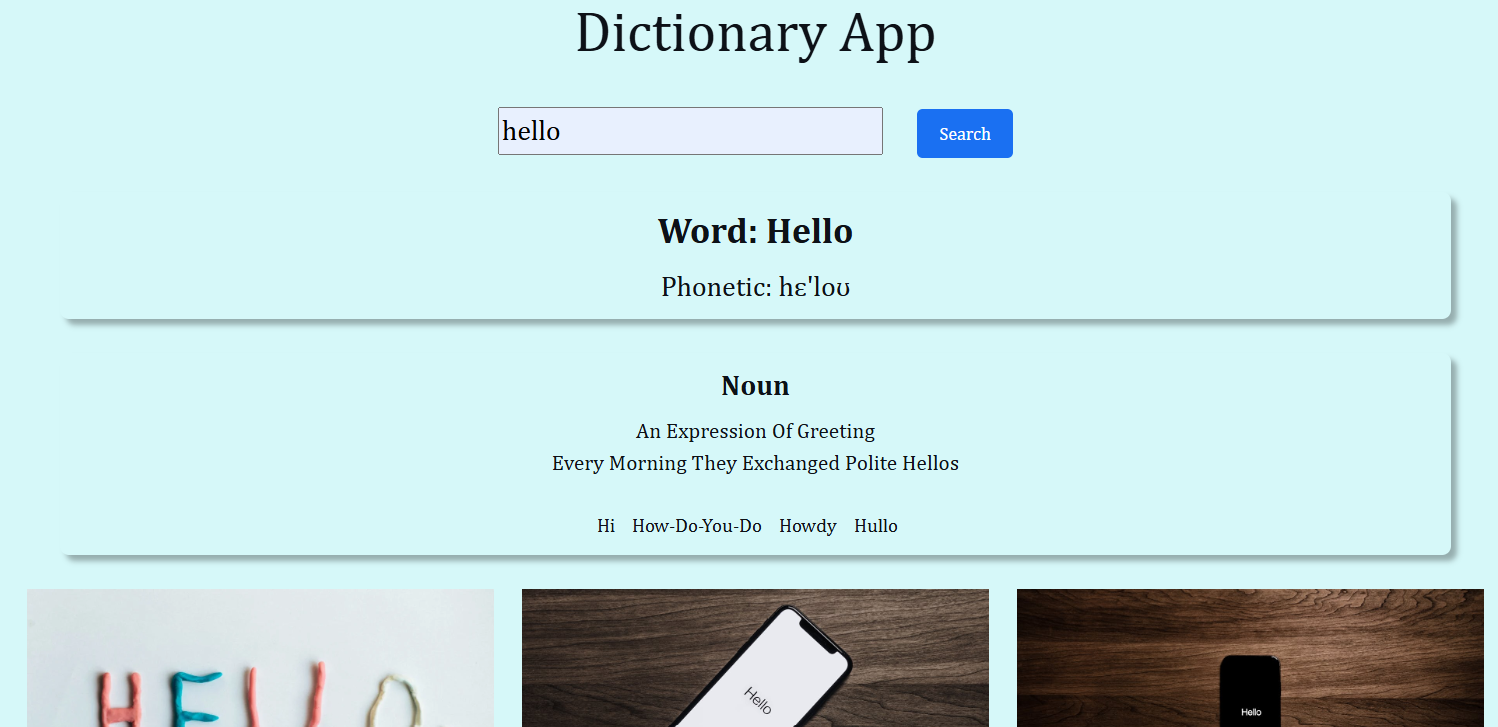
This app allows users to search for any word and using an API the
page returns a dictionary definition of that searhced word.
This workshop built on the skills learnt during the React
workshop. I coded a dictionary app with search engine that
includes API integration to return accurate results for the users
search. Not only does it return the definition but includes a grid
images of the searched word.
Coded as part of the SheCodes React Add-On Workshop
Skills: React · ES6 JavaScript · CSS 3 · VS Code · GitHub ·
Netlify · Bootstrap· API


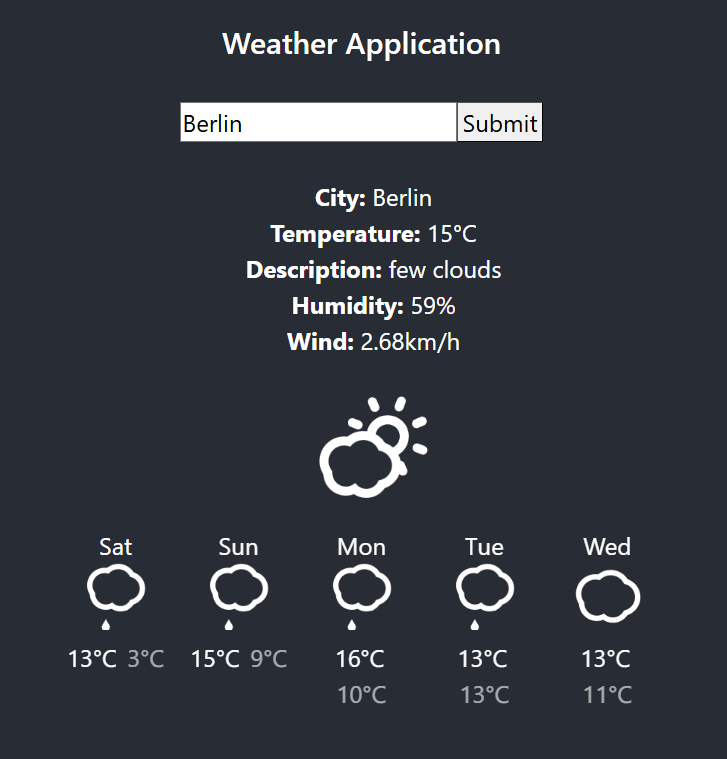
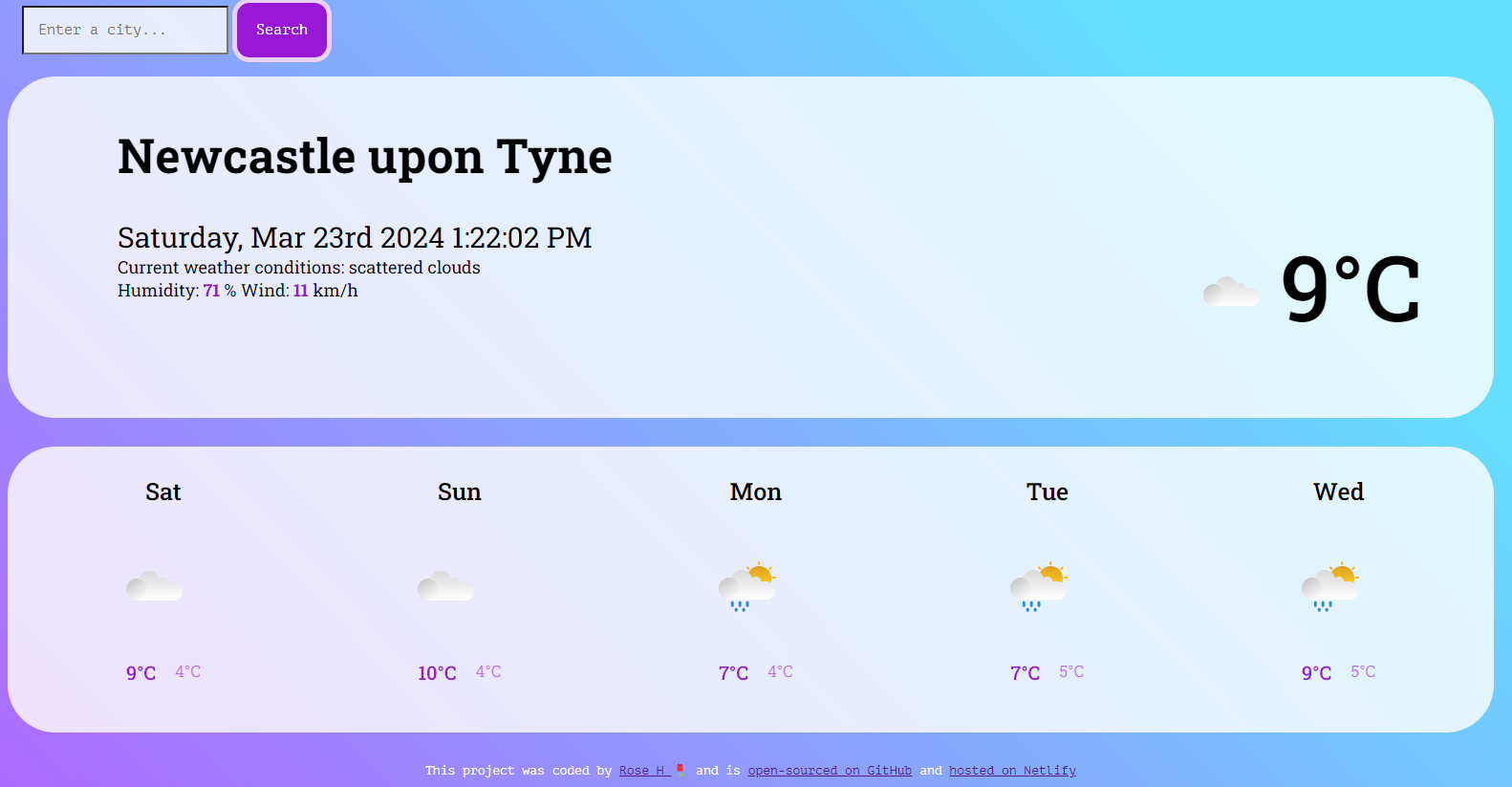
This app shows the user the current weather anywhere in the world.
The page was built using React coding and intergrates a weather
API.
I built a weather app with a search engine that returns live data
for the users searched city. The live data is sourced from a
weather API. The weather icons are animated! This is the first
time I have included an animated feature within one of my coded
pages. The page looks pretty simple but the code certinaly is not!
I enojoyed learning a new coding language in Recat.
Coded as part of the SheCodes React Workshop
Skills: React · ES6 JavaScript · CSS 3 · VS Code · GitHub ·
Netlify · Responsive Web Design · API · SEO ·
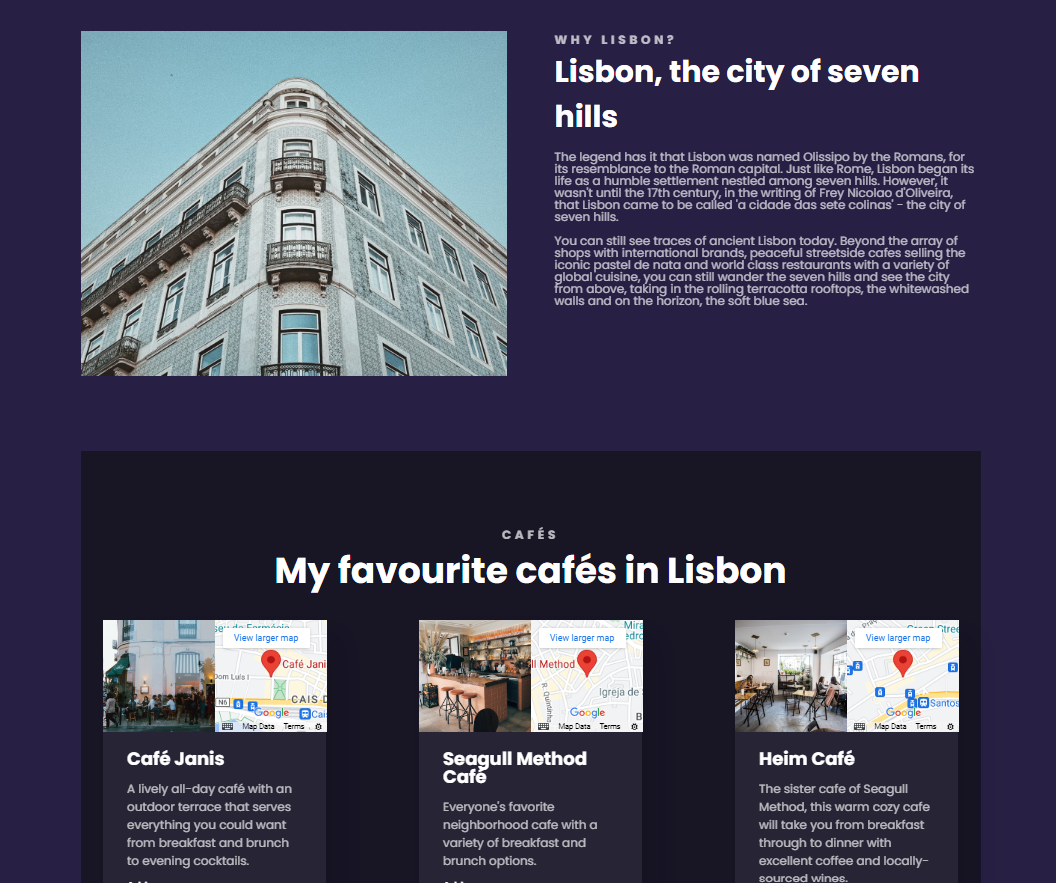
This app informs the user on things to do and see in Lisbon
This was my first attempt at building a page using a Figma design
- just like a front-end developer would do if they had been hired
to create a landing page! To create the page, I had to implement
all the skills I have learnt in previous workshops as well as grow
in confidence in using Figma as a design tool. I learned how to
embed HTML links as part of this workshop. The creation of this
landing page was super exciting challenge and the resulted in the
most professional looking landing page I have created to date.
Coded as part of the SheCodes Responsive Add-On Workshop
Skills: HTML5 · ES6 JavaScript · CSS 3 · VS Code · GitHub ·
Netlify · Figma · Responsive Web Design · HTML Embeds


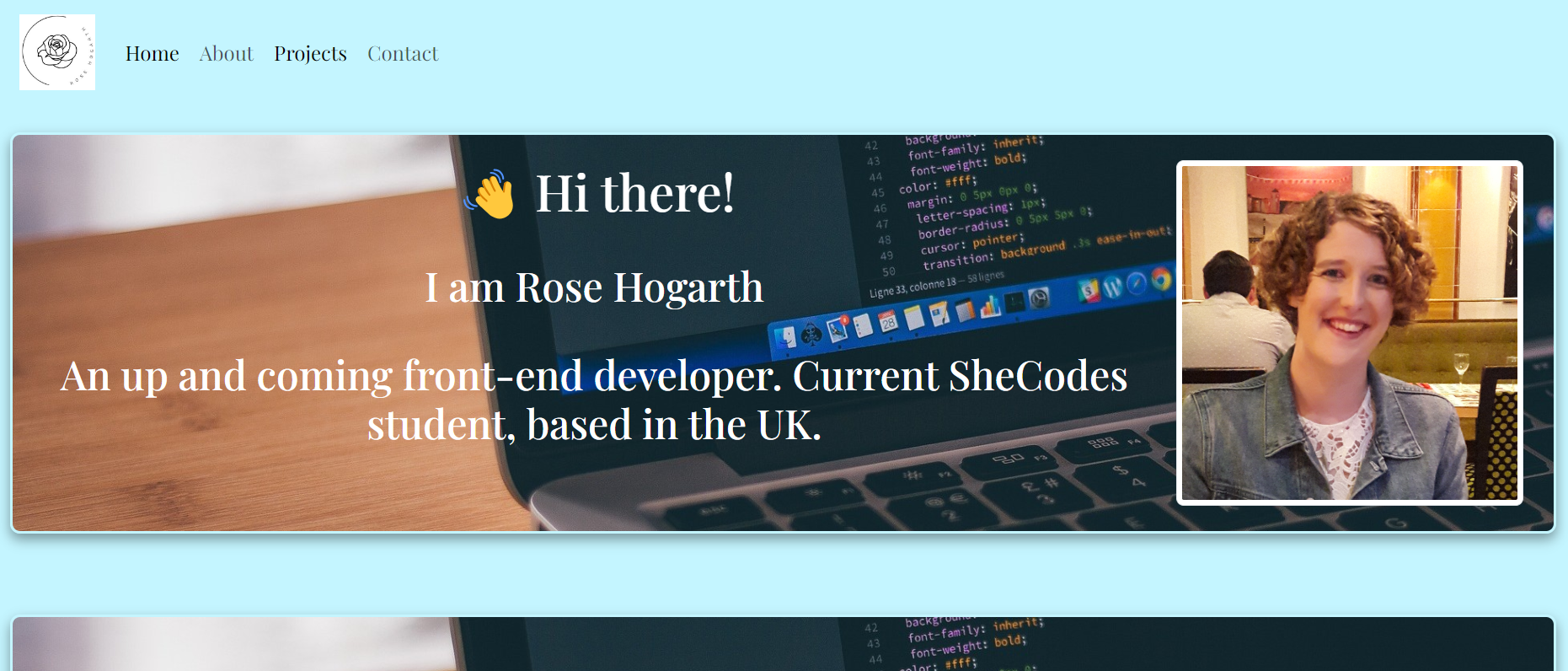
This landing page promotes my work as a front-end developer so
far.
The landing page you're currently browsing was built as my final
project for the SheCodes Responsive workshop. The page showcases
more advanced HTML, CSS, the use of Bootsrap framework as well as
the creation of a full responsive web page to fit any screen size.
We also learnt about SEO and how this can be used to optimise your
page on search engines. During the workshop we were also shown how
front-end developers build websites using designs from Figma.
Coded as part of the SheCodes Responsive Workshop
Skills: HTML5 · ES6 JavaScript · CSS 3 · VS Code · GitHub ·
Netlify · Bootstrap · Fontawesome · Figma · Responsive Web Design
· SEO
This app shows the user the current weather as well as a 5-day
forecast for any city in the world.
This was my first attempt at building a page that combined HTML,
CSS, JavaScript alongside an API for live weather data. The
project has a search function to allow the user to type in any
city in the world and the current weather will be displayed. The
date and time displayed on the page is the user’s date and time
according to their time zone. I did improve upon the project after
completing the SheCodes Add-On course (see my World Clock app) by
making the time tick rather than it being static. I also learned
how to use GitHub and Netlify to host my code and projects.
Coded as part of the SheCodes Plus Workshop
Skills: HTML5 · ES6 JavaScript · CSS 3 · VS Code · GitHub ·
Netlify · API ·


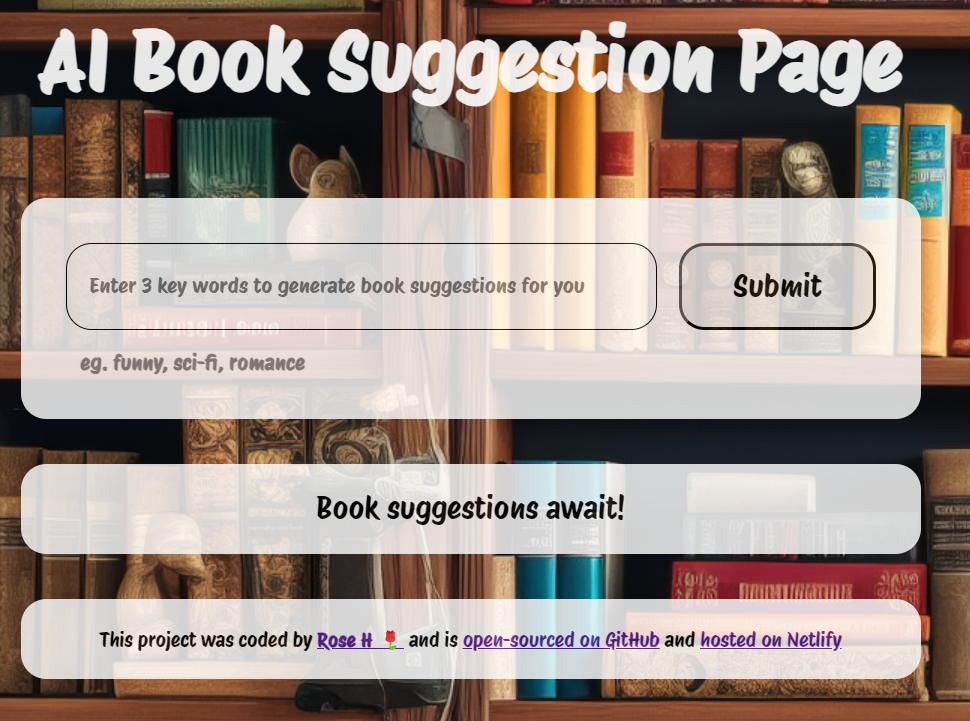
This app uses AI to generate book suggestions based on the users
input.
For this project I learned about AI and the power of this growing
tool. It was interesting to see how we could integrate and use AI
alongside our code to create more responsive and effective HTML
pages. I learned how to create AI prompts that would generate
meaningful replies to the user’s inputs. The project is linked to
an AI API and a JavaScript plugin.
Coded as part of the SheCodes AI Add-On workshop
Skills: HTML5 · ES6 JavaScript · CSS 3 · VS Code · GitHub ·
Netlify · API · AI · Plugins ·
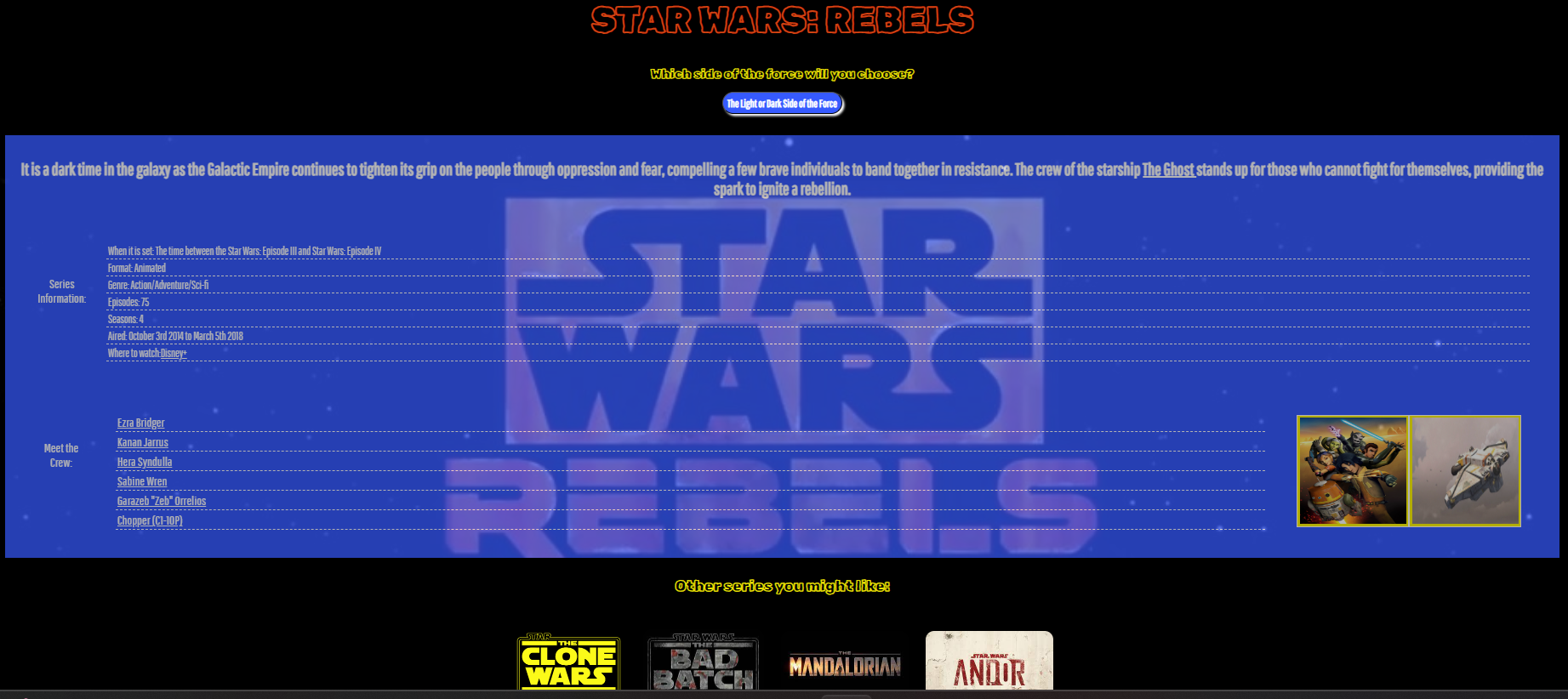
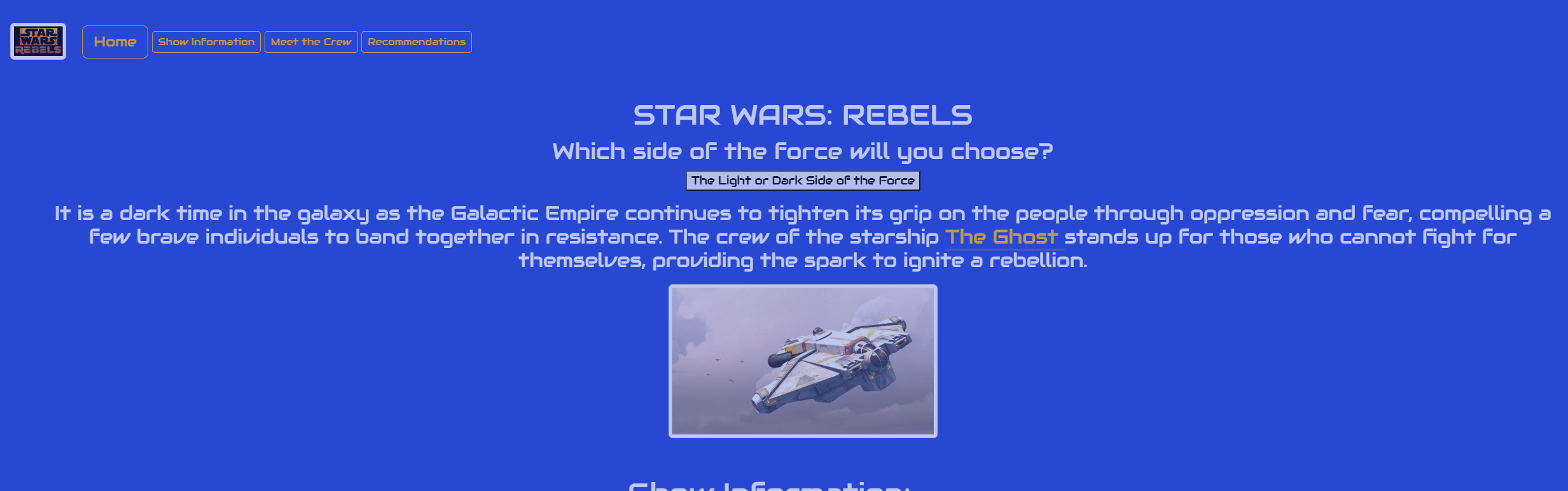
This landing page promotes one of my favourite shows; Star Wars:
Rebels.
This was my first-ever submission to the SheCodes website's
challenge page. This is my first solo project and my first attempt
at building a themed landing page. The page showcases the HTML,
CSS, JavaScript skills I have learned so far. I have included two
images of the page to illstrate my first submission versus my
current and improved page. The web page will continue to be
improved as I learn more coding skills. My favourtie feature is
the innerHTML function that allows the user to choose the light or
dark side of force!
Coded as part of SheCodes Monthly Challenges
Skills: HTML5 · ES6 JavaScript · CSS 3 · VS Code · GitHub ·
Netlify
First Attempt:

Improved Page:


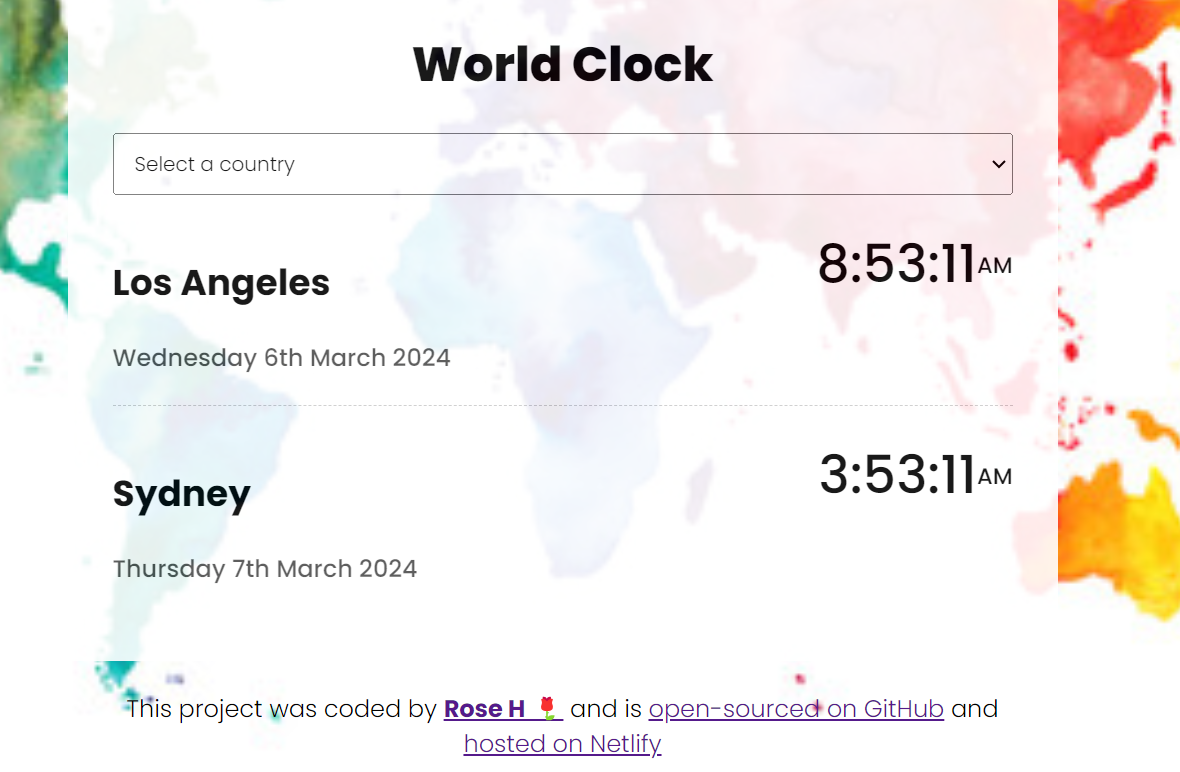
This app shows the user's the current time for certain locations
around the world.
This project I used the skills I had learned in the SheCodes Plus
workshop but then built upon them by including new features such
as a drop-down list, replacing all the innerHTML with what the
user has selected from the dropdown, adding a link to return to
the homepage and linking the project to a CDN, namely Monment.js.
Coded as part of SheCodes Plus Add-On Workshop
Skills: HTML5 · ES6 JavaScript · CSS 3 · VS Code · GitHub ·
Netlify · Moment.js ·